blog
El Toro HTML5 Creative Guidelines
By: Hari Vajja
El Toro supports HTML 5 creatives! We adhere to the IAB standards.
HTML5 creatives can be uploaded to your campaigns directly. Below are our system requirements. We accept .zip file format for your HTML5 creatives.
Preparing Your File for Upload:
- HTML5 creatives should be uploaded as a `.zip` file.
- The `.zip` file must contain an `index.html` file.
- Ensure the `index.html` is a complete and valid HTML document with `<html><head><body>` tags.
- Note: The `index.html` file should be in the root of the `.zip` file, NOT in a subfolder.
Prerequisites for Standard Banners:
- All HTML5 creatives should Include the dimensions of your creative inside the <head> tag of your index.html file.
- (Optional) All HTML5 creatives should reference the `clickTag` parameter in the creative URL for proper click tracking. A `clickTag` is a script in a banner ad that tracks the success of an ad campaign. It measures clicks, not just impressions.
Creating a clickTag using a text editor:
Step 1: Add the AppNexus (our ad platform) HTML5 Library
Add the AppNexus HTML5 Library inside the <head> tag in the index.html file, by adding the following <script> tag:
<script src="https://acdn.adnxs.com/html5-lib/1.3.0/appnexus-html5-lib.min.js"></script>
Including Dimensions in the `<head>` Tag:
Step 1: Determine the Dimensions
- Before you start, ensure you know your creative's exact width and height (in pixels).
Step 2: Open the `index.html` File
- Open the `index.html` file in your preferred text editor.
Step 3: Add the Dimensions Meta Tags
- Inside the `<head>` tag of the `index.html` file, add the following meta tags, replacing `WIDTH` and `HEIGHT` with the actual dimensions of your creative:

For example, if your creative is 300x250 pixels, the meta tag would look like:

Step 4: Save your work
- Save any changes in your text editor after adding the dimensions meta tag.
Creating a clickTag:
Step 1: Add the AppNexus HTML5 Library
- Inside the `<head>` tag of the `index.html` file, add the following script:

Step 2: Add `APPNEXUS.getClickTag()` to a clickable element
- Wrap your banner markup in an HTML element that uses the `APPNEXUS.getClickTag()` function.
- Example:

Step 3: Test
- Save your work in the text editor.
- Open the `index.html` in a browser.
- Add `?clickTag=http://www.appnexus.com` to the URL.
- Refresh and click on the ad. A new window should open with AppNexus' website.
Step 4: Save your work
- Save any changes in your text editor.
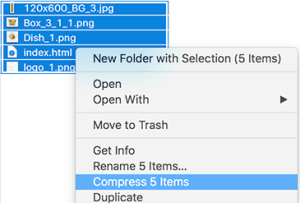
Step 5: Zip your creative contents
Select all of the contents. Compress the contents into a .zip file.
You are now ready to upload your HTML5 creative into our portal!
If you have more questions on how to up your campaigns, visit our knowledge base or send us an email at support@eltoro.com.
Ready to Run With the Bull?
Contact Us